參數化混入(Parameterized Mixins)是一種強大且靈活的 SCSS 功能,允許開發者將參數傳遞到混入中,以創建更加動態和可重用的樣式。透過傳遞參數,我們可以根據不同需求自定義樣式,而不必每次都重複編寫同樣的 CSS 代碼。這讓樣式表更加模組化,並提高了代碼的可維護性。
在 SCSS 中,我們可以通過在混入中定義參數,並在調用混入時傳入具體的值來控制生成的樣式。參數可以是顏色、尺寸、間距、字體樣式等,幾乎可以是任何 CSS 屬性。這種設計模式讓你可以根據不同情境靈活應用混入,達到更高的代碼重用性。
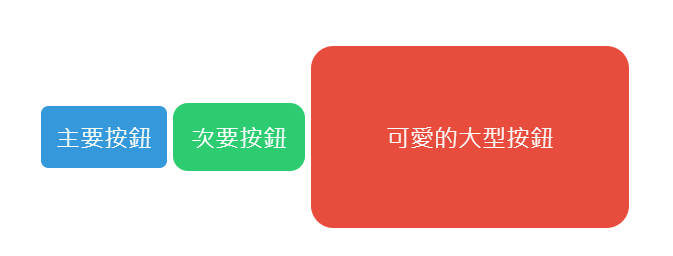
以下是一個簡單的參數化混入範例,展示如何通過傳遞參數來控制按鈕樣式
(跟上一章展示的範例很像但內容更多了)
// 定義參數化混入,處理按鈕樣式
@mixin button-styles($bg-color, $text-color, $padding: 10px, $border-radius: 5px) {
background-color: $bg-color;
color: $text-color;
padding: $padding;
border-radius: $border-radius;
border: none;
cursor: pointer;
font-size: 16px;
&:hover {
background-color: darken($bg-color, 10%);
}
}
// 應用混入到不同的按鈕
.button-primary {
@include button-styles(#3498db, white);
}
.button-secondary {
@include button-styles(#2ecc71, white, 12px, 10px);
}
.button-large {
@include button-styles(#e74c3c, white, 50px, 15px);
}

在 @mixin button-styles 中,我們定義了四個參數:$bg-color、$text-color、$padding 和 $border-radius。其中 $padding 和 $border-radius 設有預設值,這意味著當沒有傳入這些參數時,SCSS 會自動使用預設值(10px 和 5px)。
當調用混入時,我們可以根據具體需求傳入不同的值。例如,在 .button-secondary 中,我們傳入了不同的 padding 和 border-radius,讓這個按鈕看起來與其他按鈕略有不同。
每個按鈕的樣式都會根據傳入的參數生成,背景顏色、文字顏色、內邊距和邊框圓角都可以靈活調整,且在懸停時按鈕會稍微變暗,這是由於 darken 函數應用了 10% 的暗色調。
雖然參數化混入能夠靈活定制樣式,但過多的參數會使混入變得複雜,難以維護。應避免傳入過多的參數,保持簡潔,並合理設置參數的預設值,這樣能提高可讀性和易用性。
為混入中的參數設置預設值是一個非常好的做法,它能避免每次都必須傳入所有參數。例如,$padding 和 $border-radius 在上例中設置了預設值,這樣當使用者不需要特殊的按鈕內邊距或邊框圓角時,可以直接省略這些參數。
如果混入的樣式邏輯變得過於複雜,可以將它拆分成多個更小的混入,每個混入負責一個特定的功能,然後在需要的地方組合使用。這樣能夠減少混入的複雜度,讓代碼更加模組化。
在這個按鈕樣式的範例中,我設置了合理的參數化和預設值。像 $padding 和 $border-radius 這類細節樣式使用了預設值,讓基本的按鈕樣式簡單直觀。同時,通過靈活傳遞參數,可以實現了不同按鈕的樣式變化,減少了重複代碼。這種做法確保了代碼的可重用性與簡潔性。
